Background
Infographics are powerful visual aids that either compare things or break down complex information. As static images, infographics can be very engaging, but their large format can make it difficult to read through all of the information, particularly on mobile devices. This case study explores the use of motion graphics to design and animate a one-minute infographic that will move the viewer through its design in order to emphasize important information.

This project required the use of animation techniques, such as animating with keyframes and the puppet tool in Adobe After Effects. Initially, experimenting with the puppet tool was a very intimidating challenge; however, it significantly contributed to the success of the end results. The final project showcases how motion graphics can effectively optimize infographics for mobile formats through animation.
The Challenge
For this project, the primary challenges include turning an already existing infographic into an animation, achieving seamless visual cohesion, and integrating appropriate music and sound effects. Addressing these challenges requires a clear set of goals to ensure the final product captivates viewers and communicates its message effectively.

Design Goals
- 1-Minute Minimum: This time requirement ensures the delivery of substantial information while maintaining brevity to keep viewers both informed and engaged.
- Cohesive Visual Aesthetics: Ensure all artwork is cohesive and the scene is visually appealing, paying close attention to composition and depth.
- Smooth Animation: Create seamless transitions and movement to maintain audience engagement.
- Fades In/Out from Black: Employ a professional fade-in/fade-out technique for a polished start and finish.
- Audio Components: Incorporate music and sound effects, while also achieving balanced audio levels to complement the visuals.
- HD 1080 Preset: Build the project to the HD 1080 standard to ensure high-quality video resolution.
These design goals essentially outline a successful animated infographic, ensuring the final product is both visually stunning and highly engaging for the audience.
Preexisting Infographic
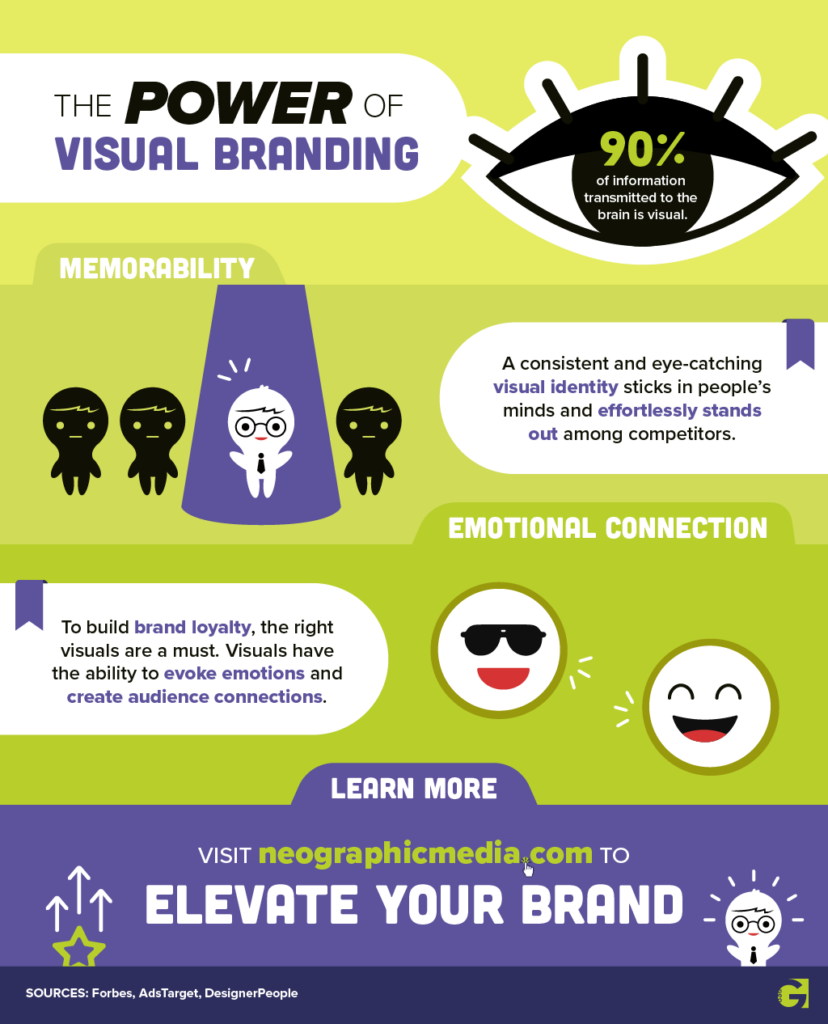
For this animated infographic, the foundation was built on a past infographic, The Power of Visual Branding, that laid the groundwork for the story and visuals.

The preexisting infographic not only inspired the animated version but also set the tone for its design and narrative flow. By reimagining core assets through animation, the infographic’s ability to inform and captivate a broader audience is greatly enhanced.
Design Solution
The completed animated infographic was published on the Neographic Media YouTube channel, showcasing a new format for infographics that is optimized for mobile devices.
The development of this project was divided into three key stages, each playing a critical role in achieving its visual and narrative objectives:
- Storyboarding: Establishing the narrative and planning the visual flow.
- Creating Assets: Designing the each components to define the animation’s visual style.
- Animating: Bringing static visuals to life with keyframing and seamless transitions.
Each stage presented unique challenges and opportunities for creative refinement, which are explored further in the following subsections.
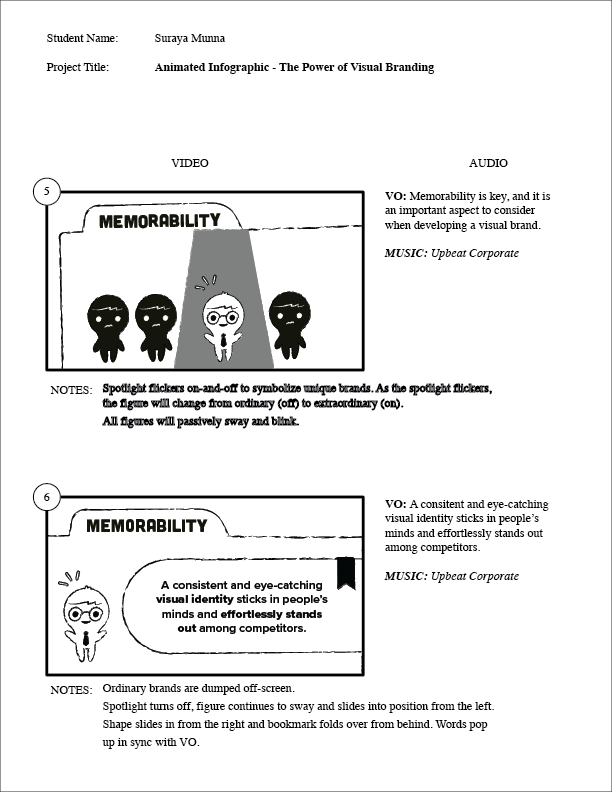
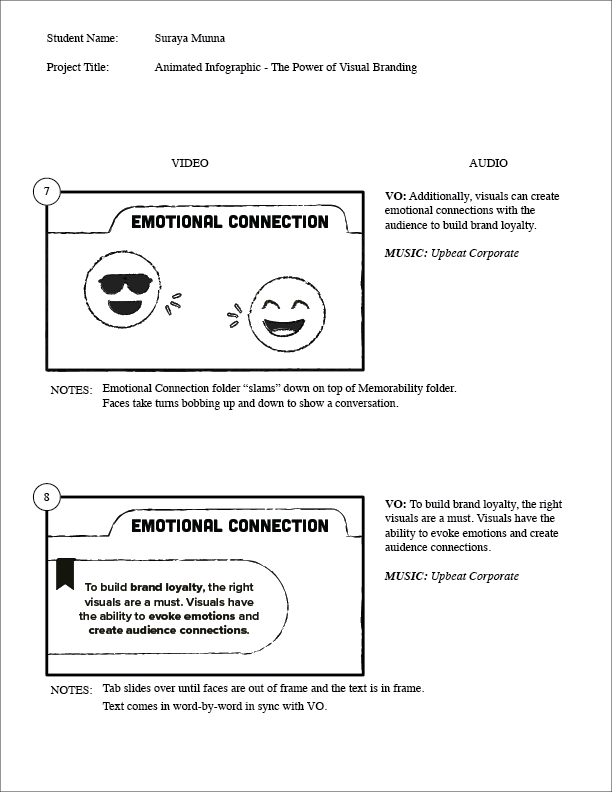
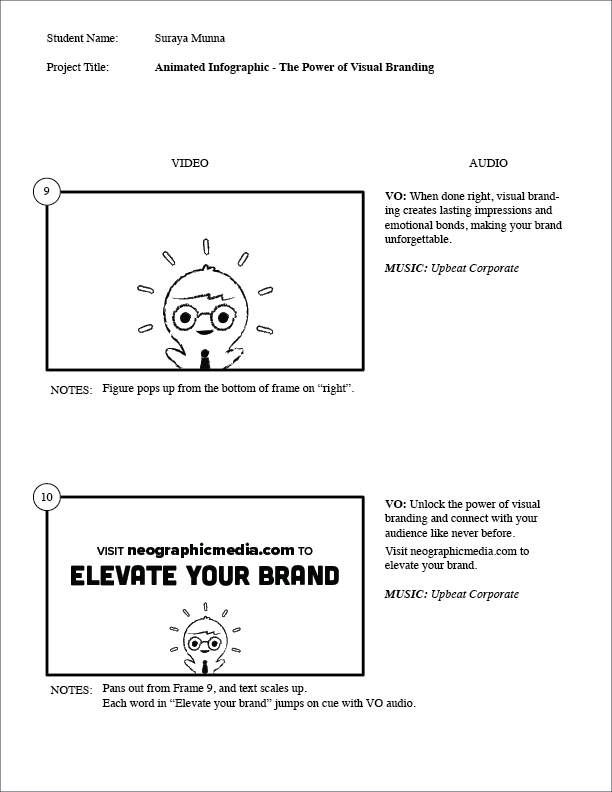
Storyboarding
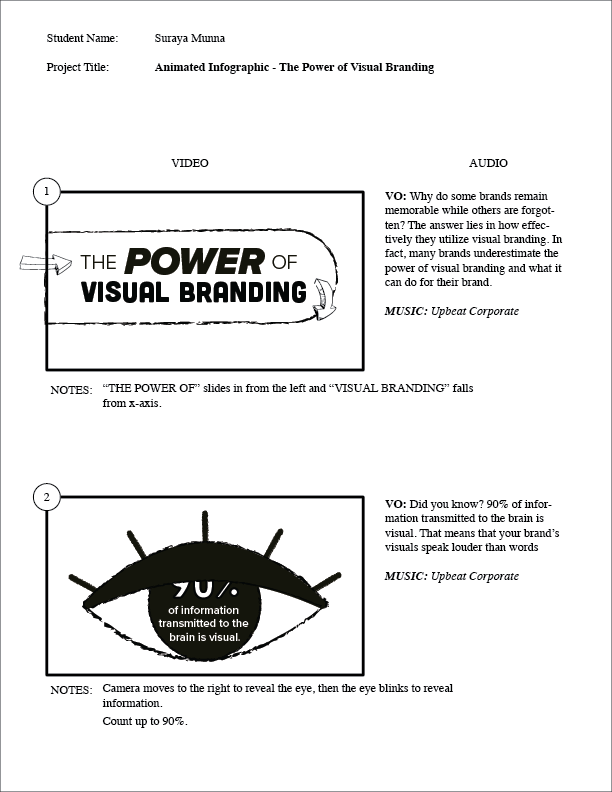
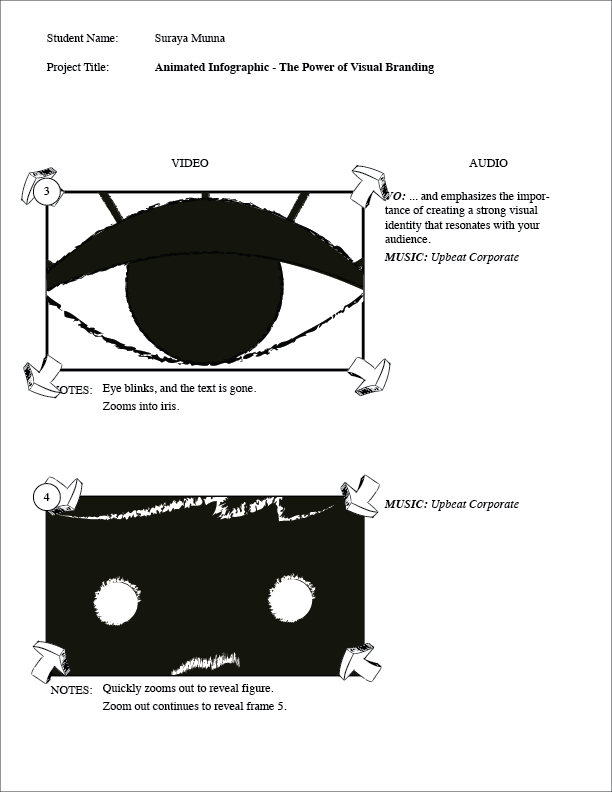
Throughout the design process, several aspects from the initial storyboard evolved through iteration, ultimately enhance the final outcome. For instance, the final animation includes several assets not featured in the storyboard.
However, the storyboard effectively outlines the visual and narrative objectives, particularly in the animation of the Memorability section. This approach enhances the playful tone, guides viewers seamlessly through the animation, and maintains their engagement throughout.





Creating Assets




All visual graphics for this project were created using Adobe Illustrator, with the color palette inspired by the original still infographic. Fun Fact: the green and purple featured in the design are the official colors of Neographic Media. These intentional aesthetic choices not only establish a cohesive visual connection to the original design but also Neographic Media as a brand.
Animating
Achieving smooth animation required extensive keyframing and experimentation. The process involved thoughtful timing and transitions to ensure that static 2D graphics felt lively and dynamic. Each adjustment played a vital role in bringing the visuals to life. The end result was an engaging animation with fluid motion graphics that enhanced the visual storytelling and successfully met the project’s creative goals.
Conclusions
This project showcases my ability to transform a static infographic into an engaging animated piece, demonstrating a solid understanding of design principles and animation techniques. Through thoughtful storyboarding, asset creation, and seamless animation, I was able to enhance the original design while maintaining a strong connection to the brand identity of Neographic Media.
The challenges I faced throughout the process provided valuable learning opportunities that improved my technical skills in Adobe Illustrator and After Effects. Ultimately, this project is a testament to my ability to bring creative ideas to life, work through challenges, and produce high-quality visual content.
Like what you see?
Explore our blog page for additional case studies and projects that showcase impressive graphic design and visual storytelling.
